Tackling the topic of Obesity, MotivO 2.0 was created with Novo Nordisk to generate engagement in a personalised way to raise expectation on how Obesity can be treated within the Asian Pacific region. The project included focusing on designing solutions that can instill habits to improve health and wellbeing while take their medication.


Living with obesity can feel overwhelming for many individuals. As patients navigate the shift from external support to self-management, they confront daily symptoms, manage complex dietary and exercise routines, and face emotional challenges. Meanwhile, healthcare providers often lack the structured, day-to-day insights needed to tailor treatment and offer personalized support.
Challenge
We worked closely with Novo Nordisk and a broad network of partners to develop MotivO. Through stakeholder interviews and iterative development, we identified patient needs across physical and emotional domains. ¨
The app provides customized features to deliver a highly personalized experience. MotivO consolidates health insights and emotional support into one intuitive solution.
Approach


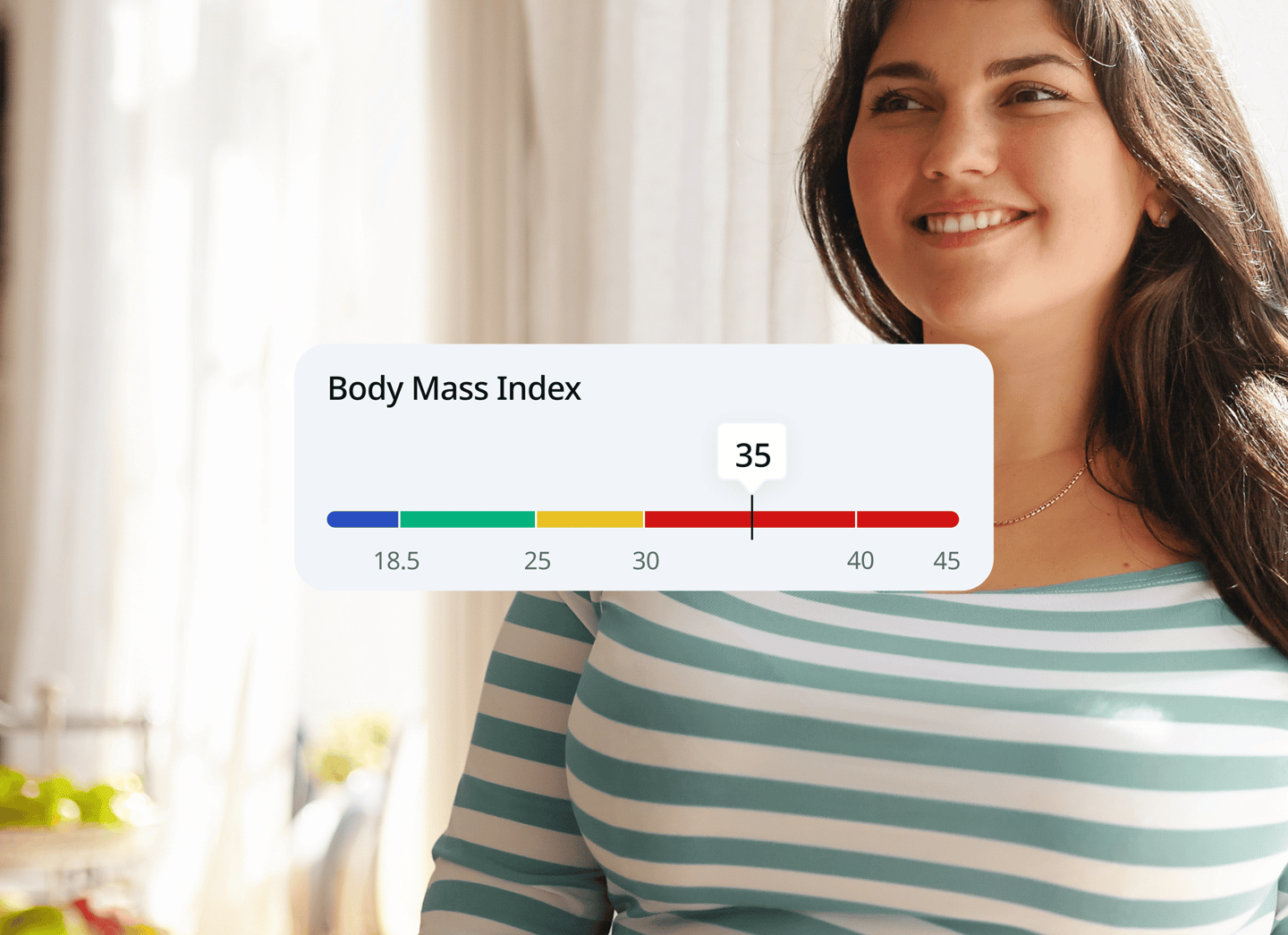
Success image
MotivO helps patients with obesity by providing essential guidance and resources for clinicians, offering personalized adjustment plans and continuous motivation while allowing users to record sustainable habits. The app enables patients to track their physical symptoms and treatment routines, logging important data over time to deepen their understanding of their condition.
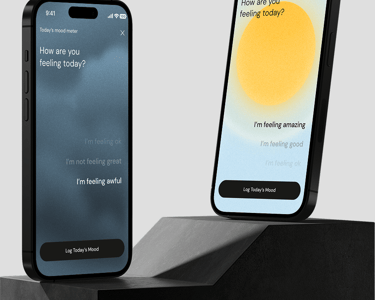
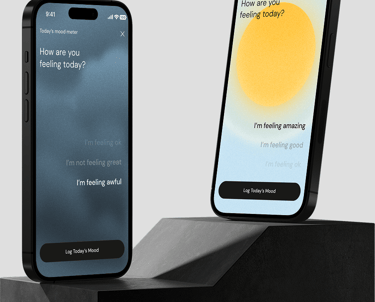
Beyond tracking, MotivO supports emotional resilience with a tailored content library that includes articles on daily life management and mental health, along with practical exercises designed to help patients cope with the emotional challenges they may face.
Additionally, the app enhances care coordination by organizing health information in a user-friendly format that is easy to share with healthcare providers, ensuring patients receive comprehensive support throughout their health journey.
Solution
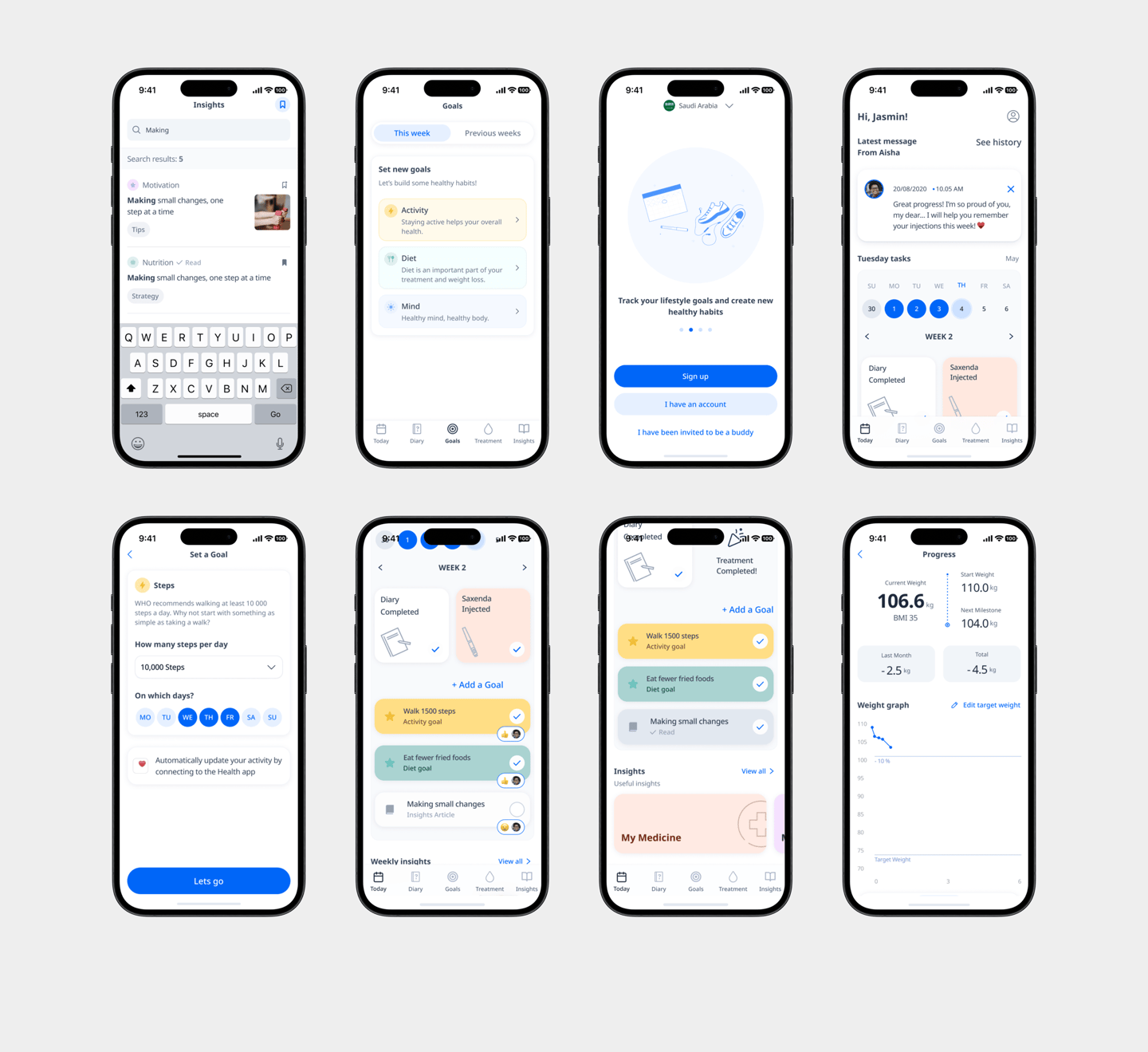
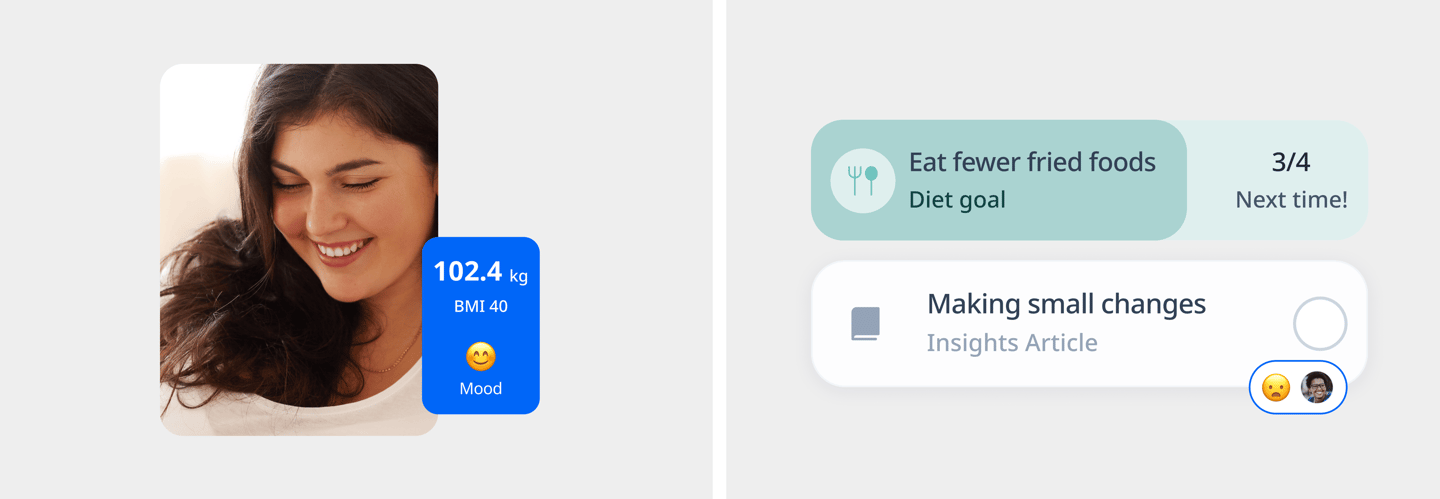
Buddy feature
Buddies message and react, boosting motivation.
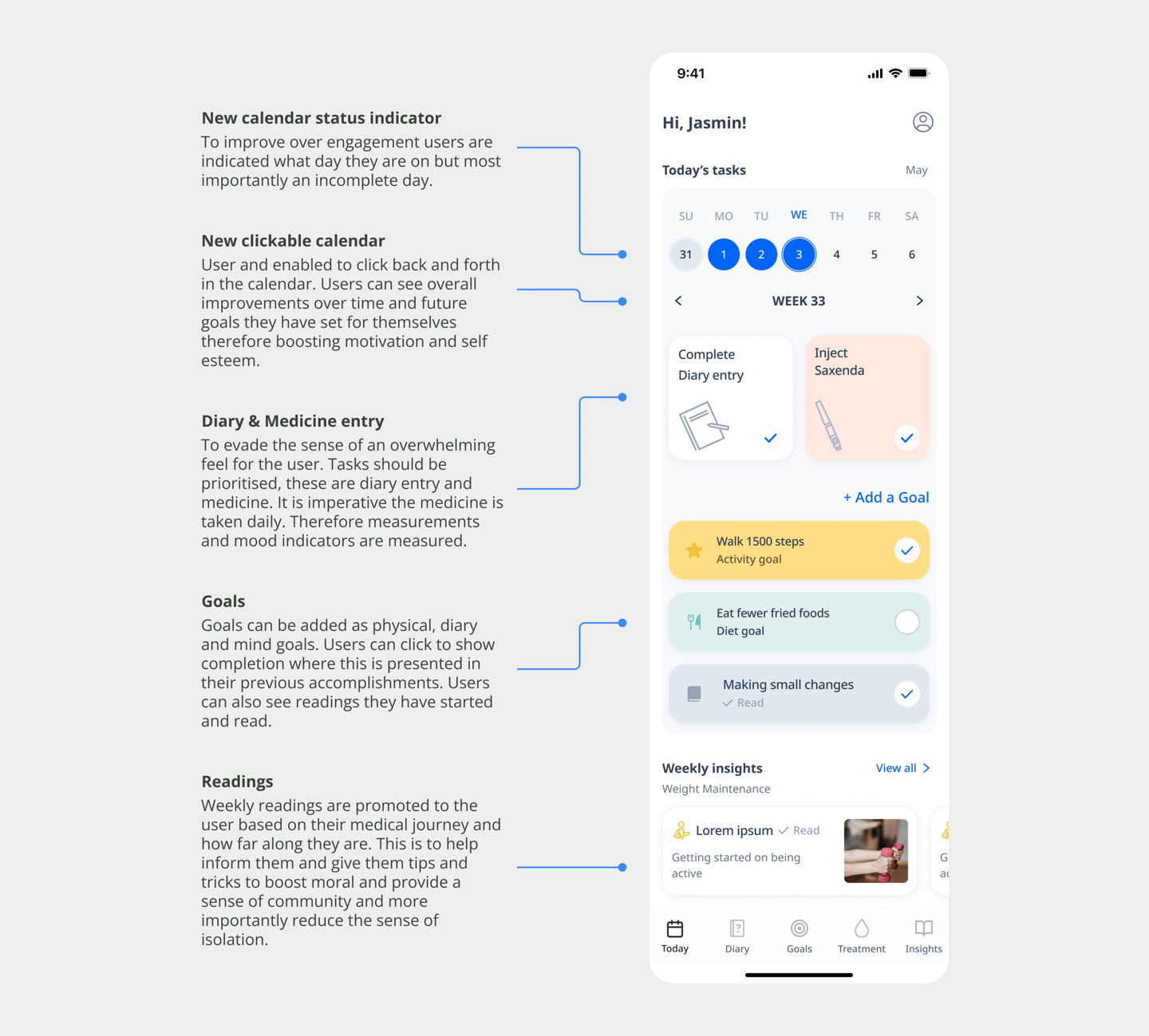
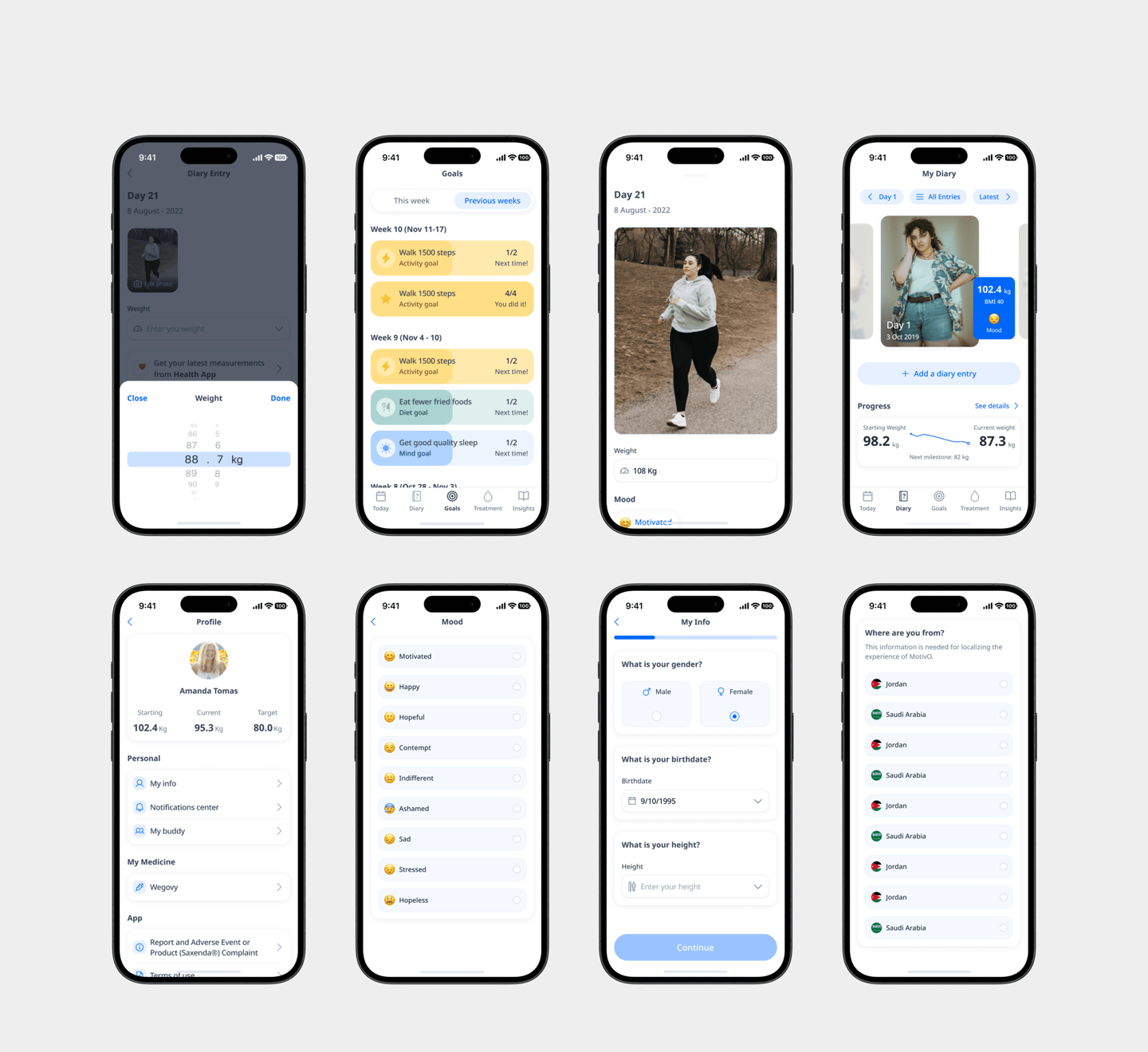
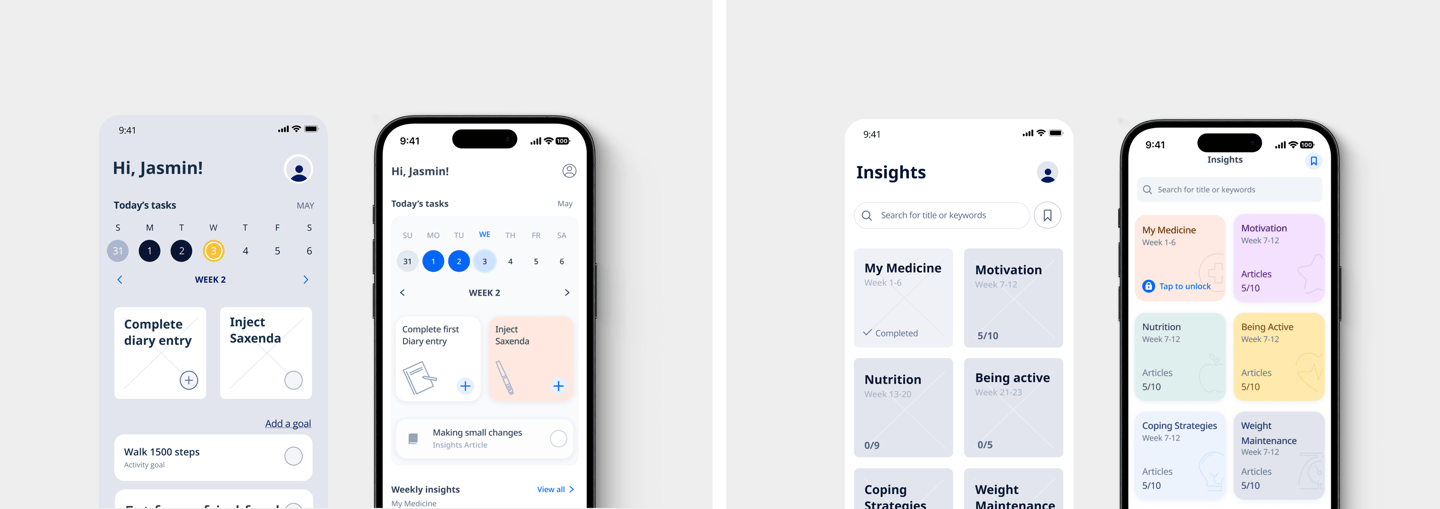
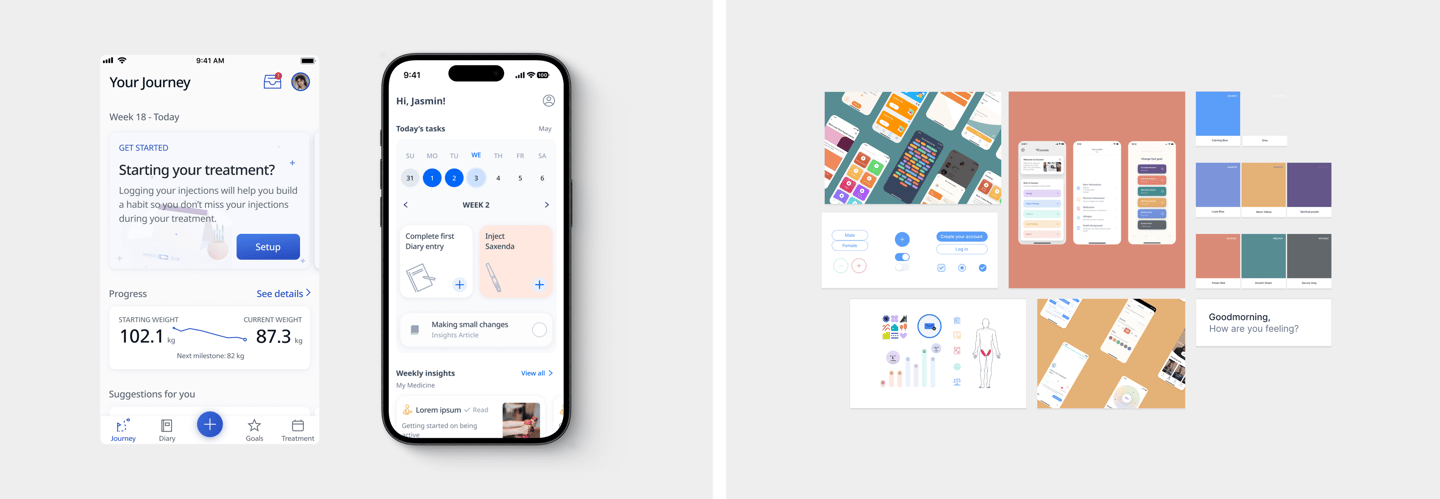
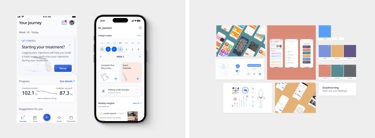
Home page & Treatment agnostics
Enable users to track stats and engagement.
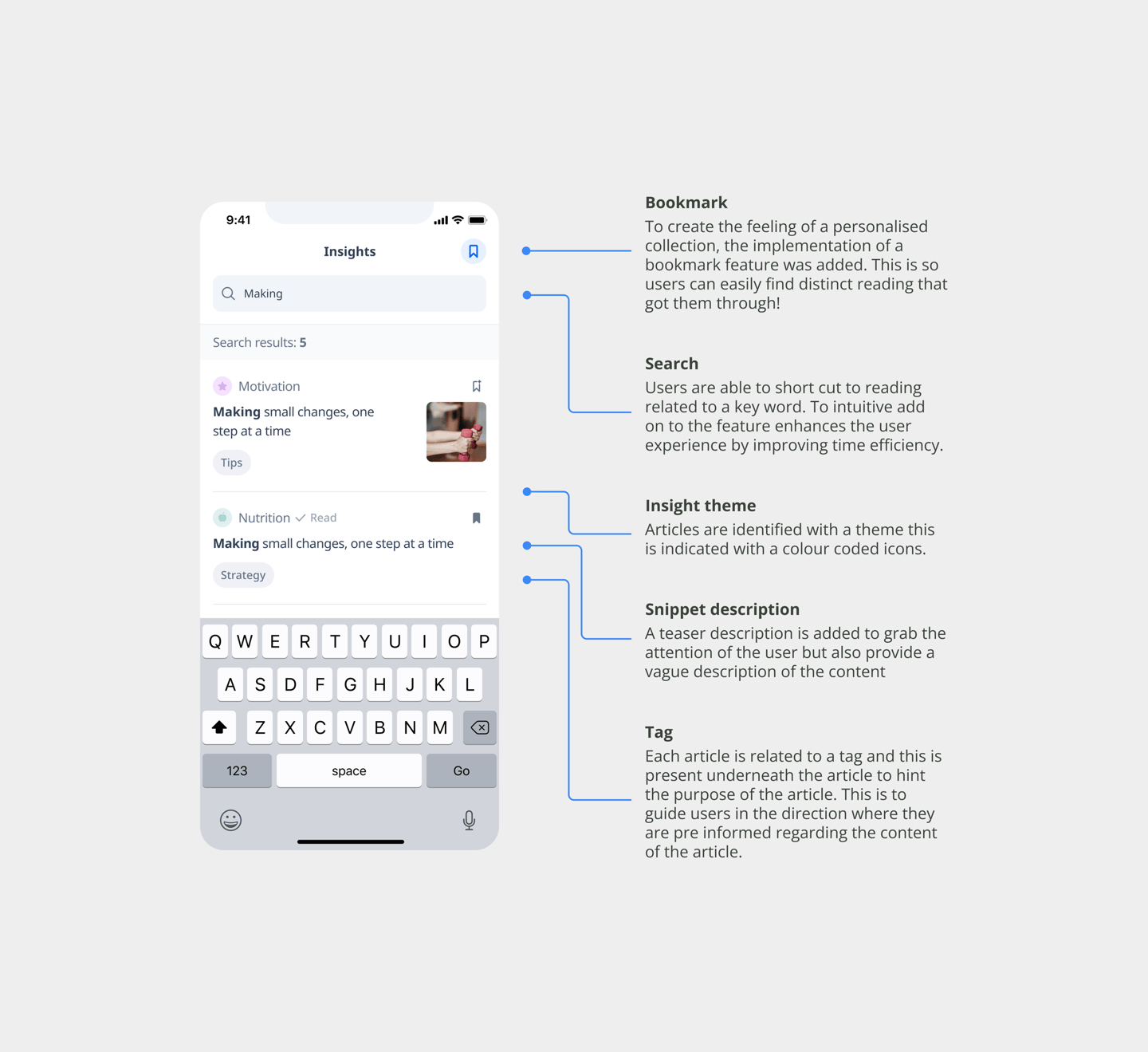
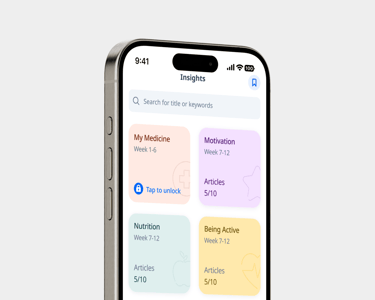
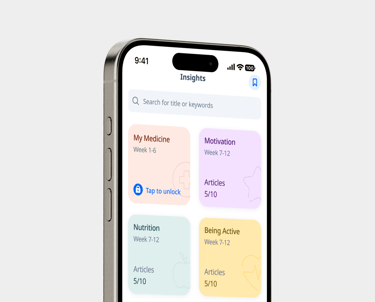
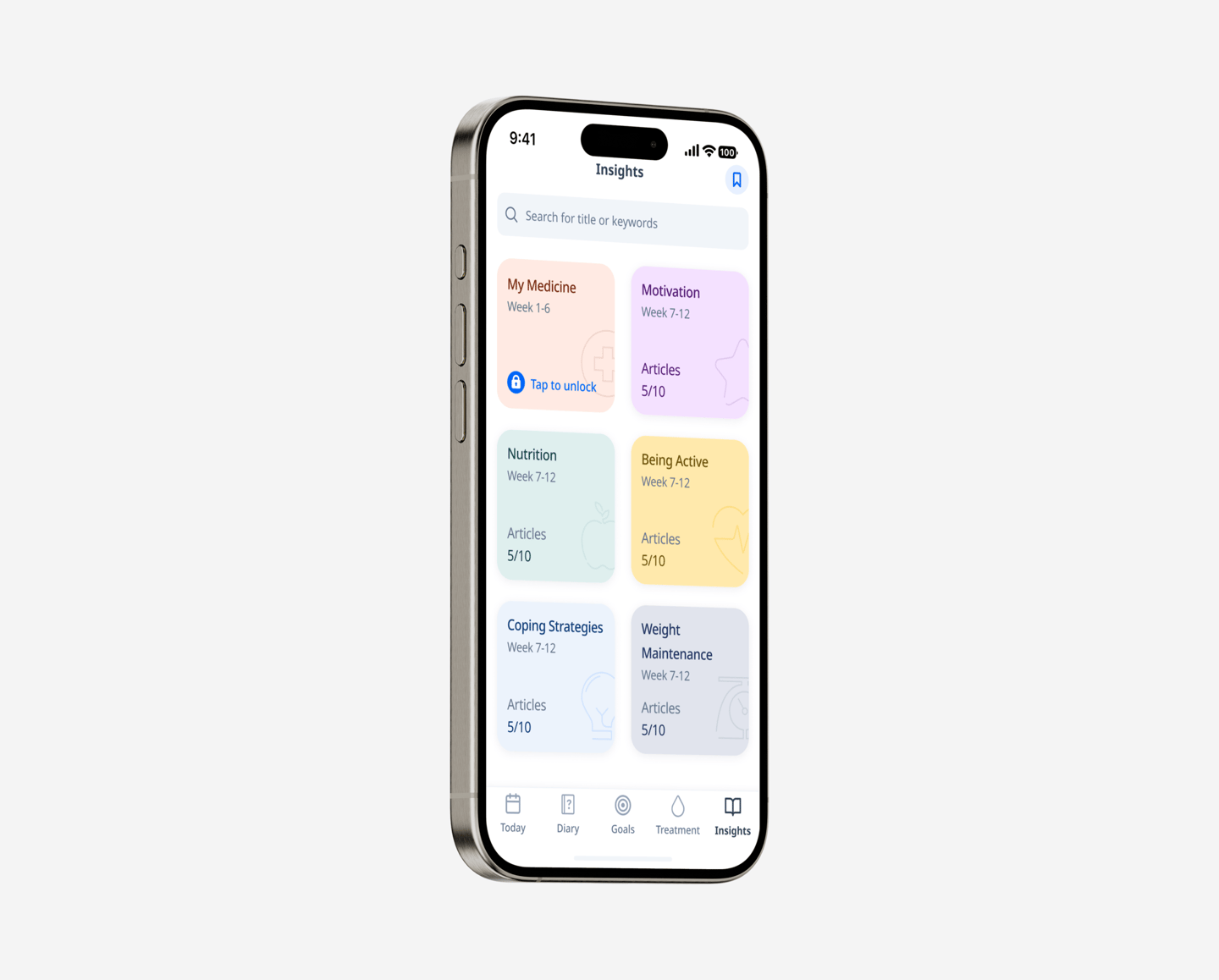
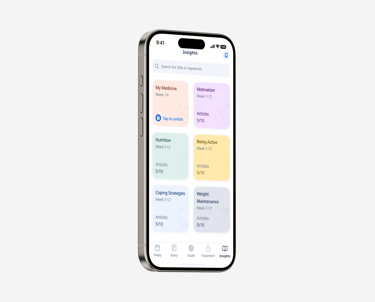
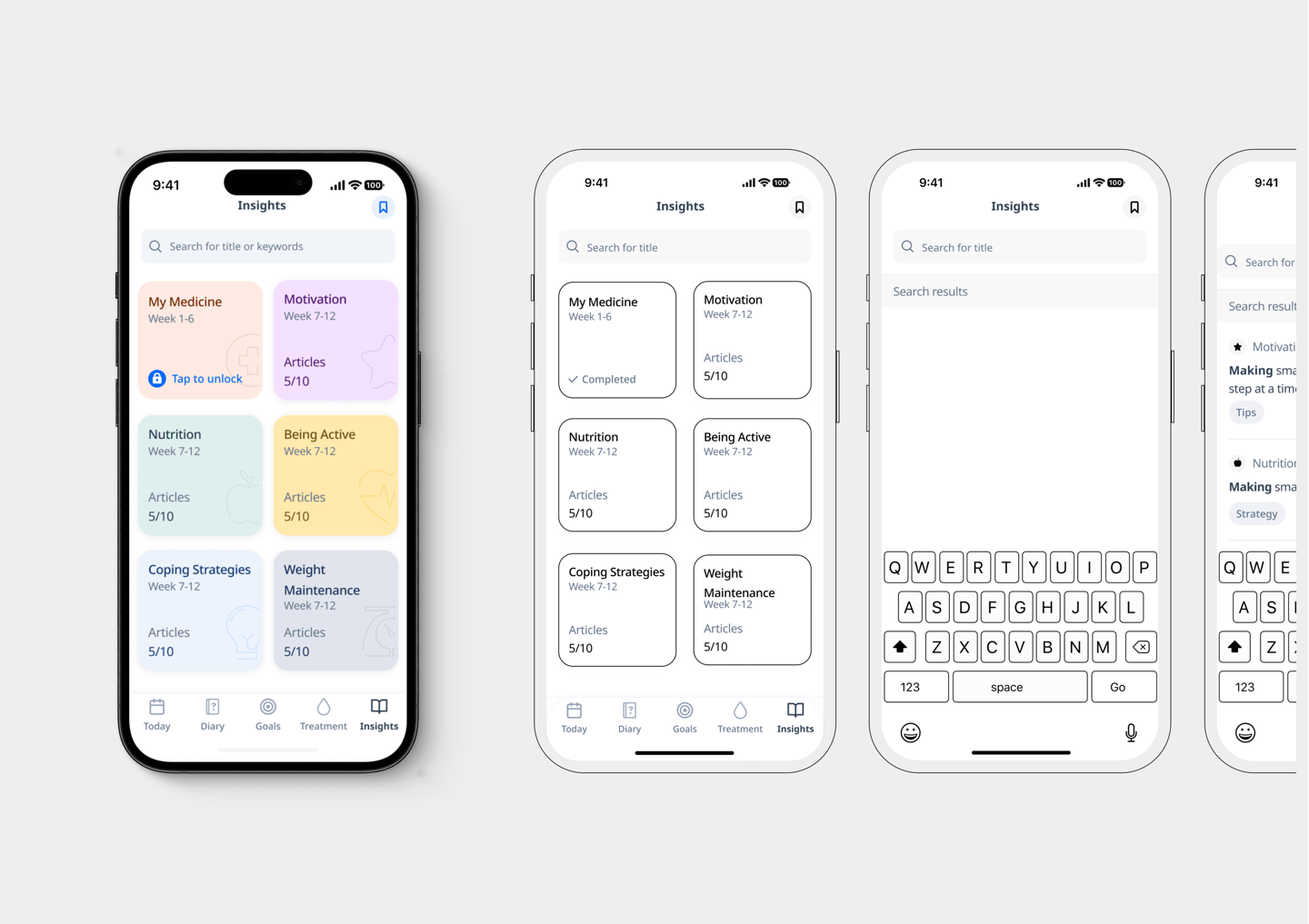
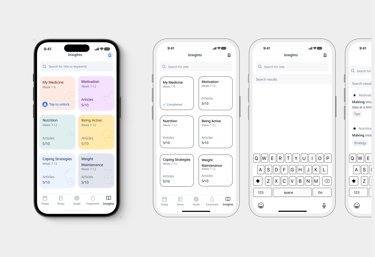
Insights
Patients unlock insights, building trust through information.
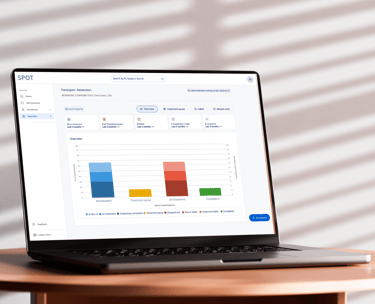
Data capture
Patient engagement is measured and analyzed, providing performance insights.
Personalised reminder
Reminders are prompted outside the app to nudge patients to enter.
Diary, Journey and progress
Patients are able to see the inputs and how they've progressed.
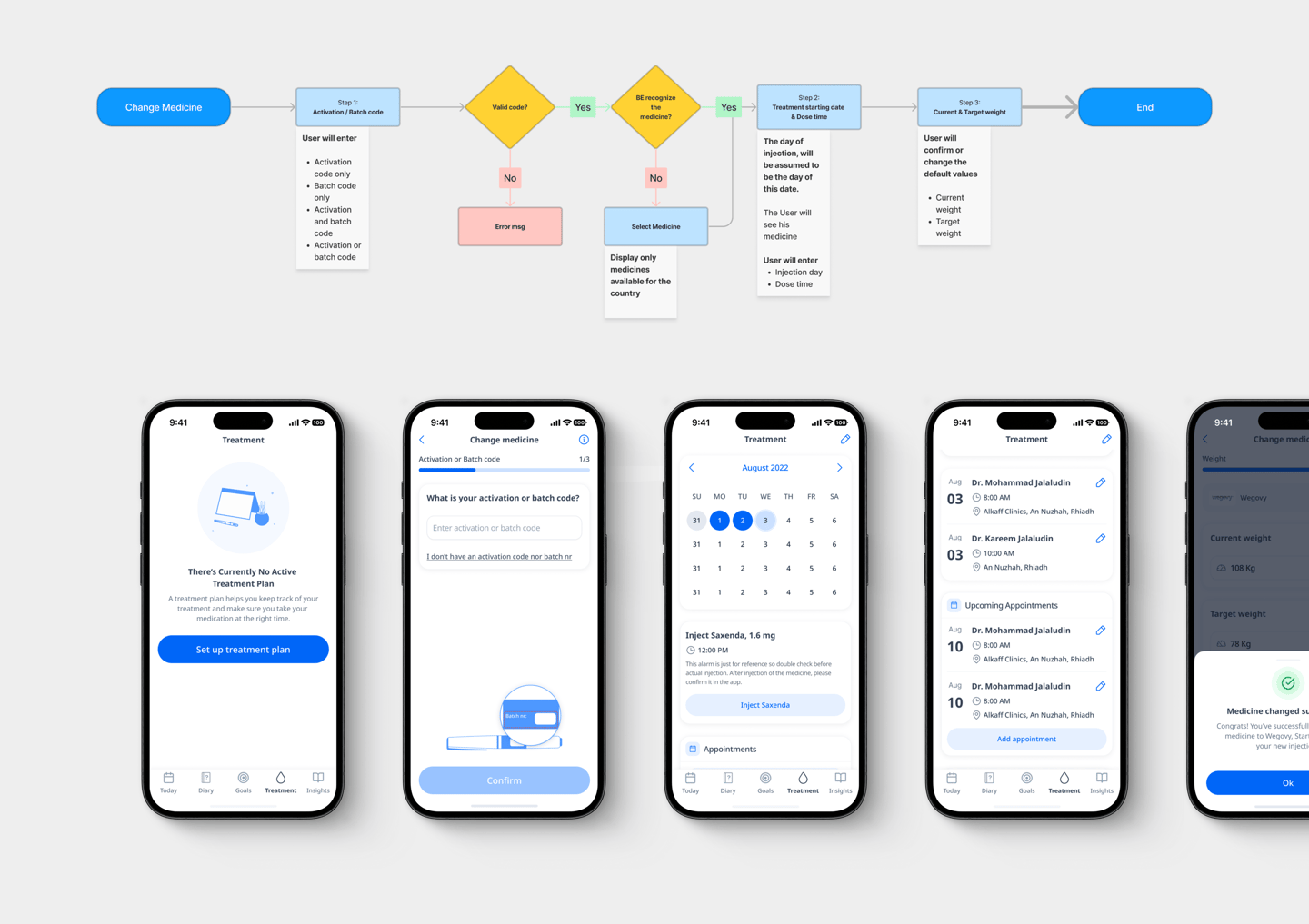
Treatment
Patients can enter their weekly medicine and change from Saxenda.
Key features


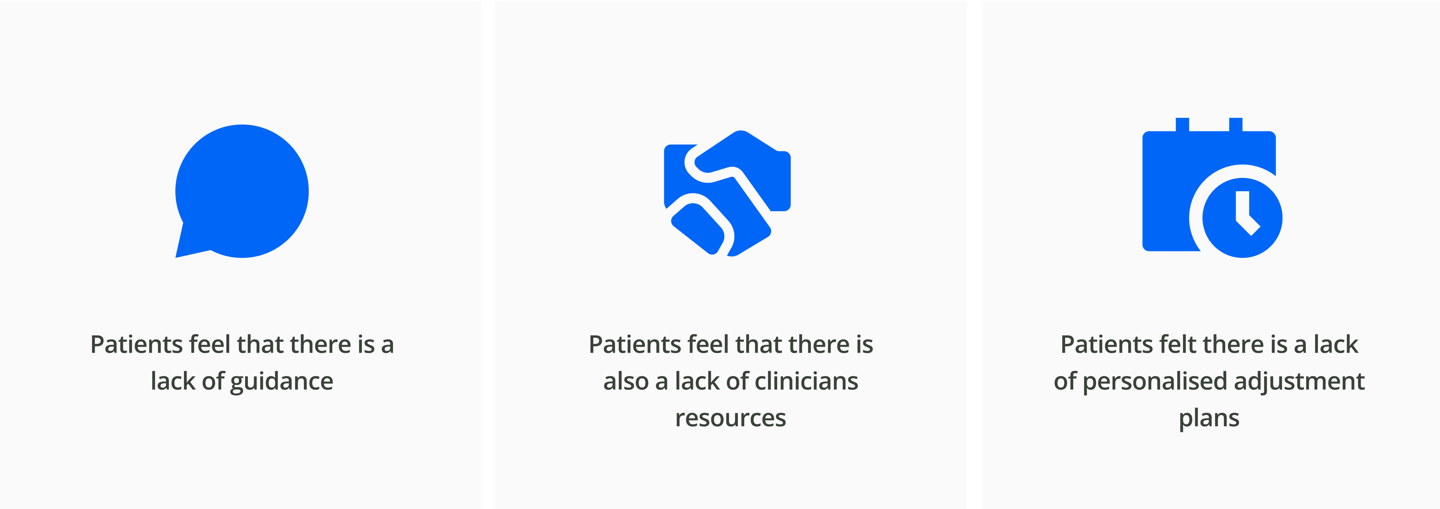
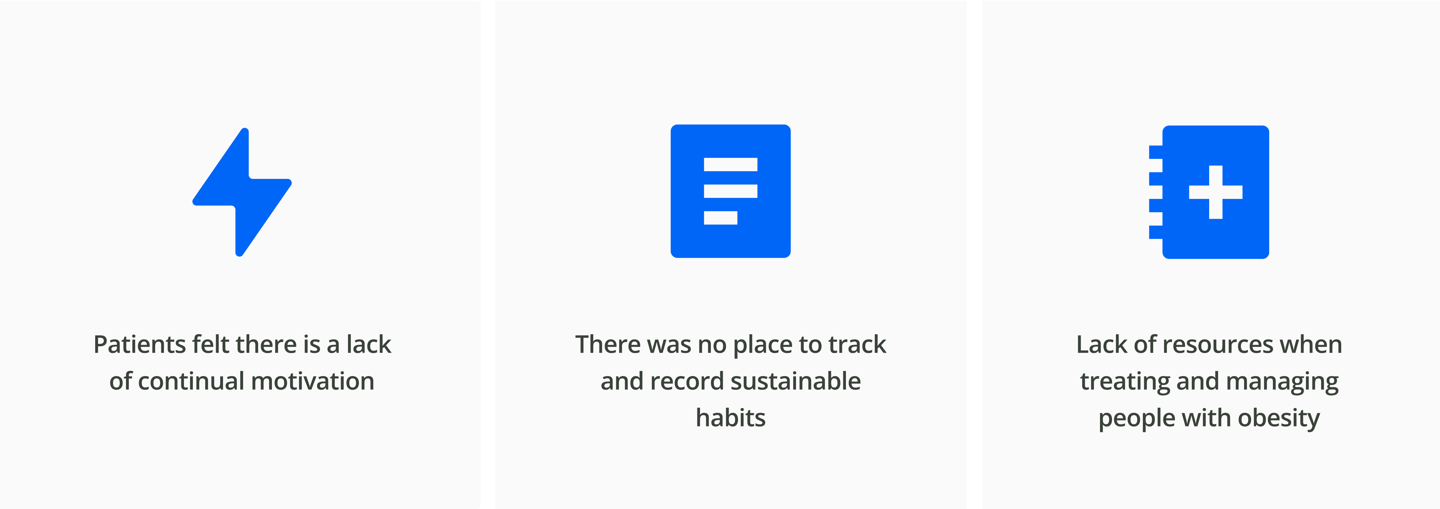
Clustered insights from interviews across APAC region


Clustered insights from interviews across APAC region


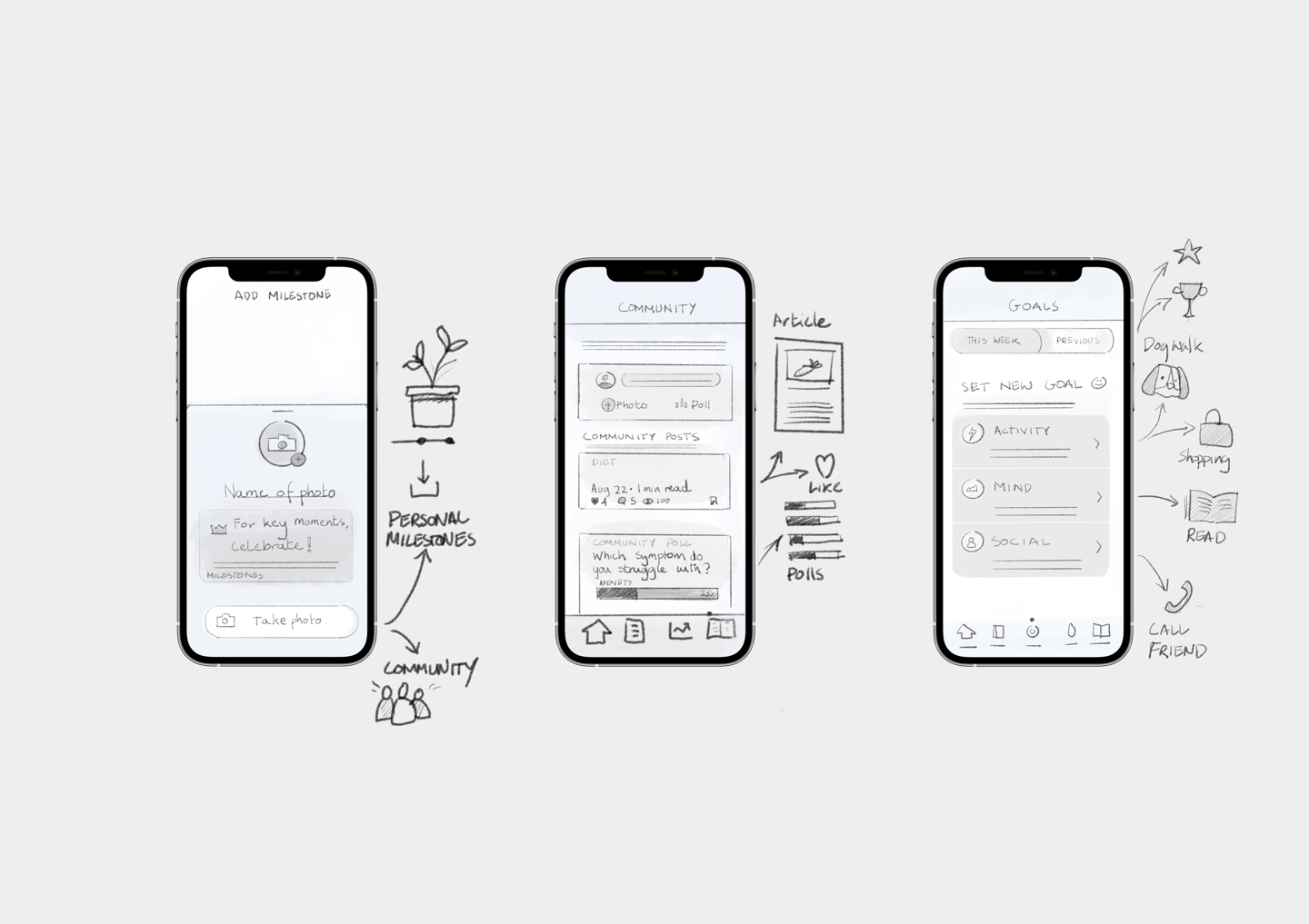
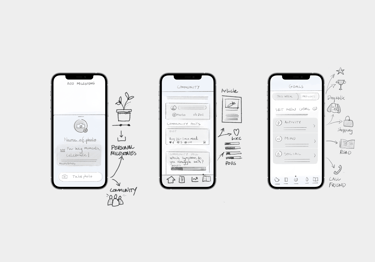
Concept sketches: tested on users


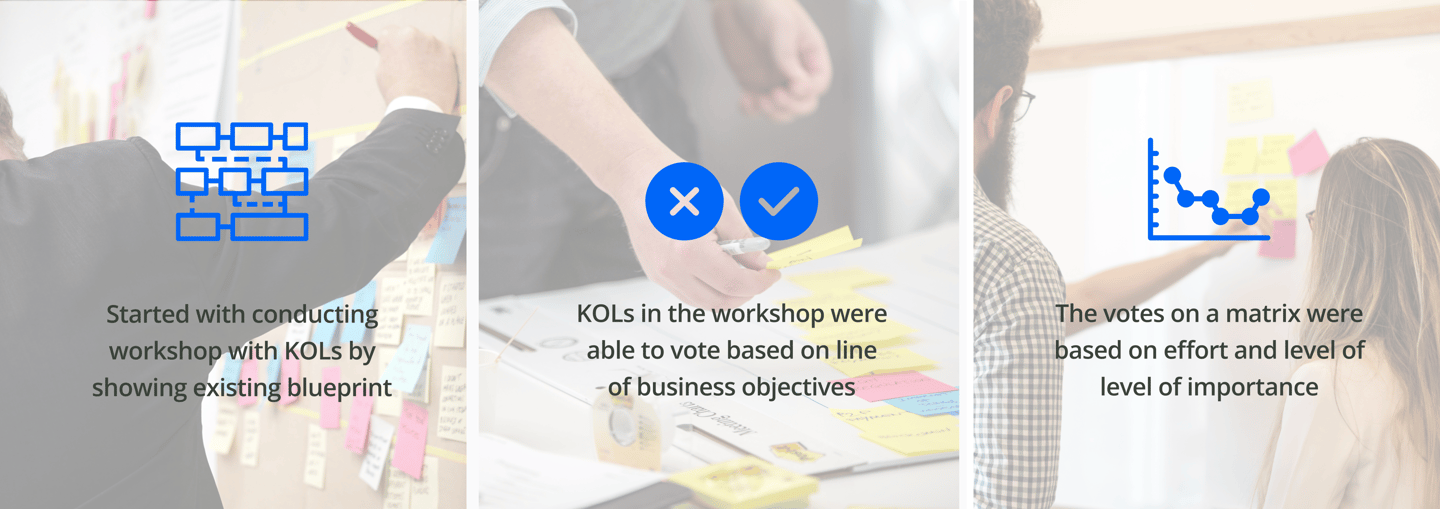
Workshop with KOLs


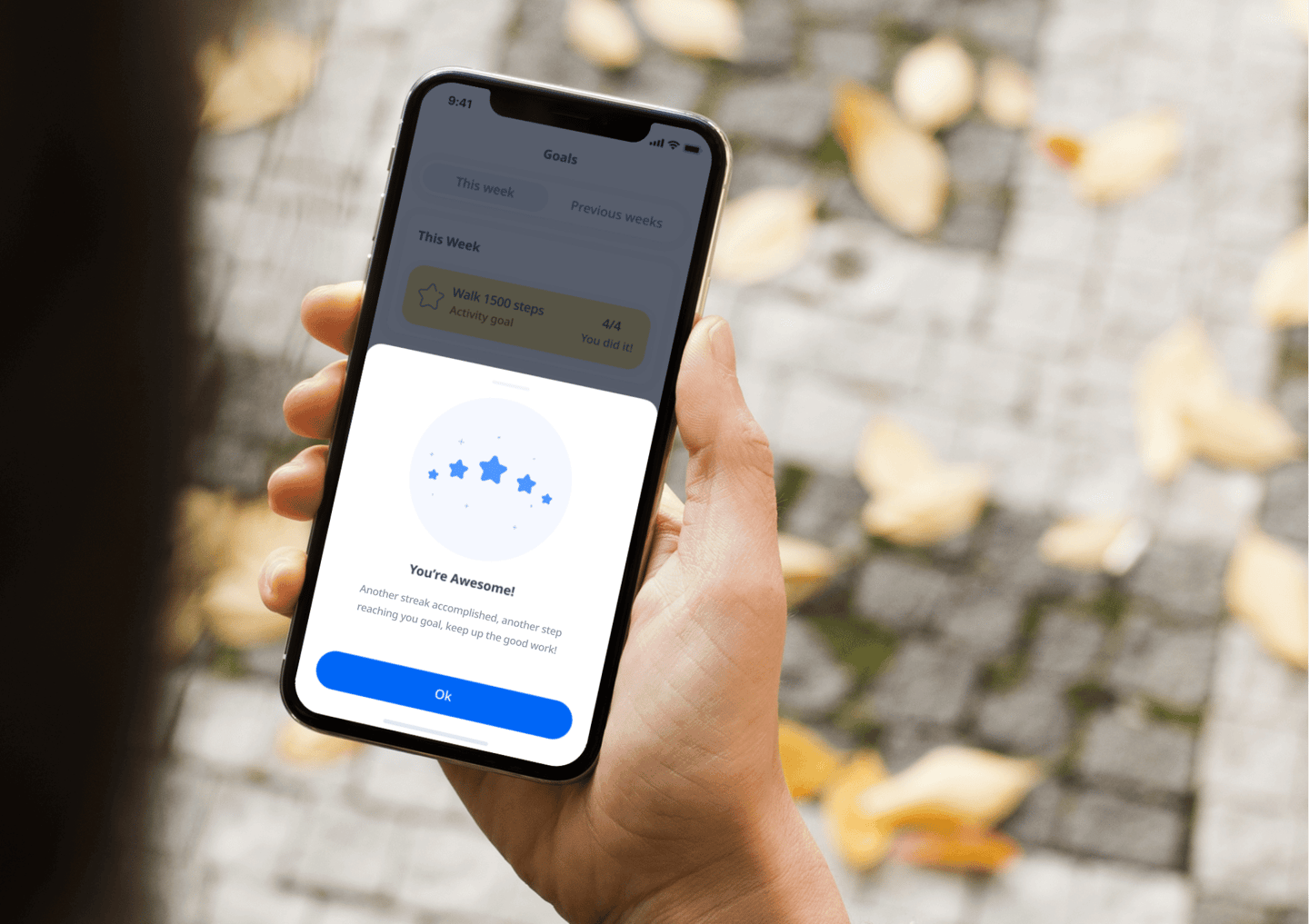
Success screen


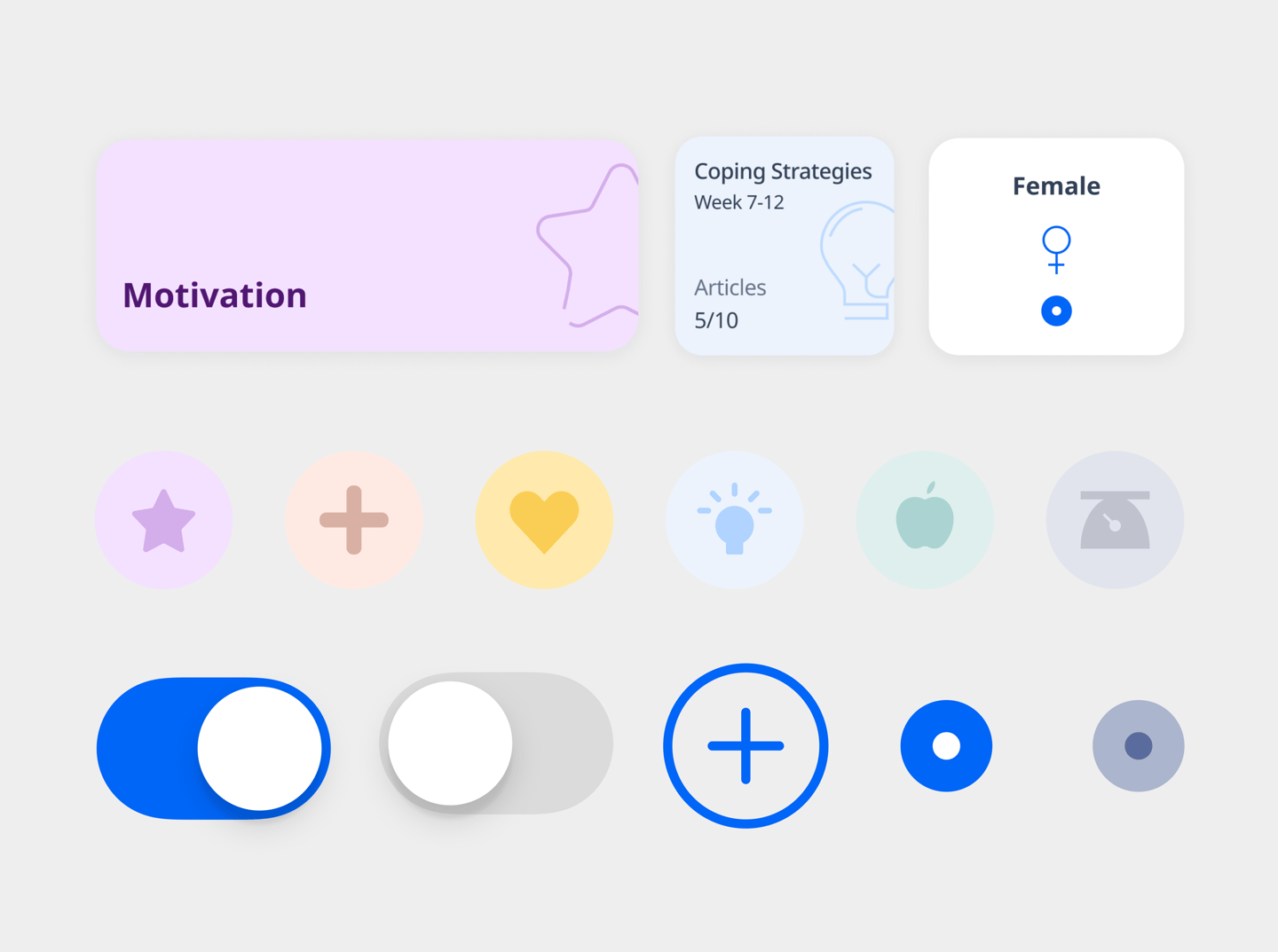
Wireframe to UI


App screen


Information flow diagram to feature implementation






Success image